Some of the passages don’t have backgrounds because I haven’t found images that suit the passage.
Then it occurred to me that I can make a background image.
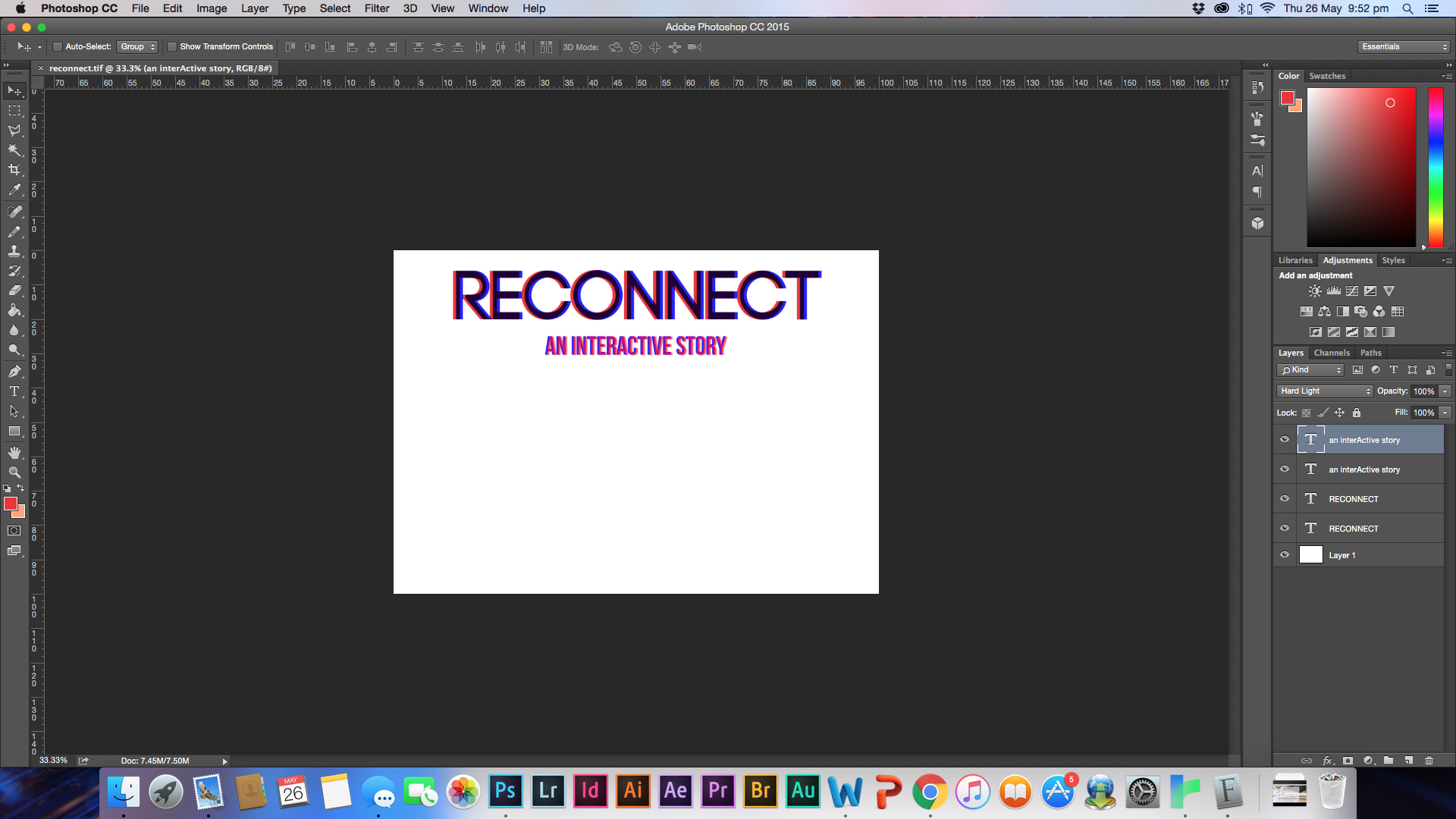
So for the opening page, I used Photoshop and created a title background. The images below show this.
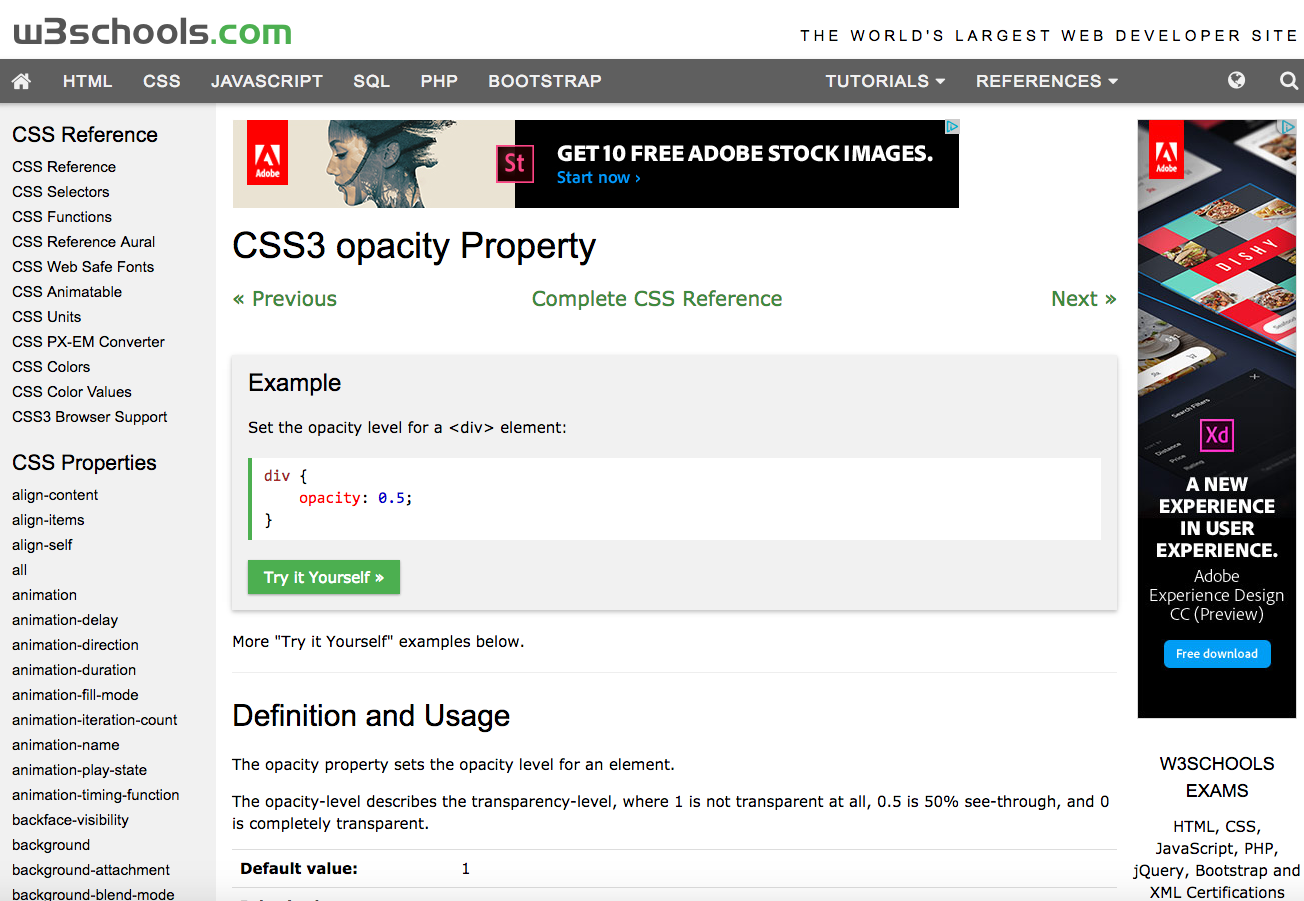
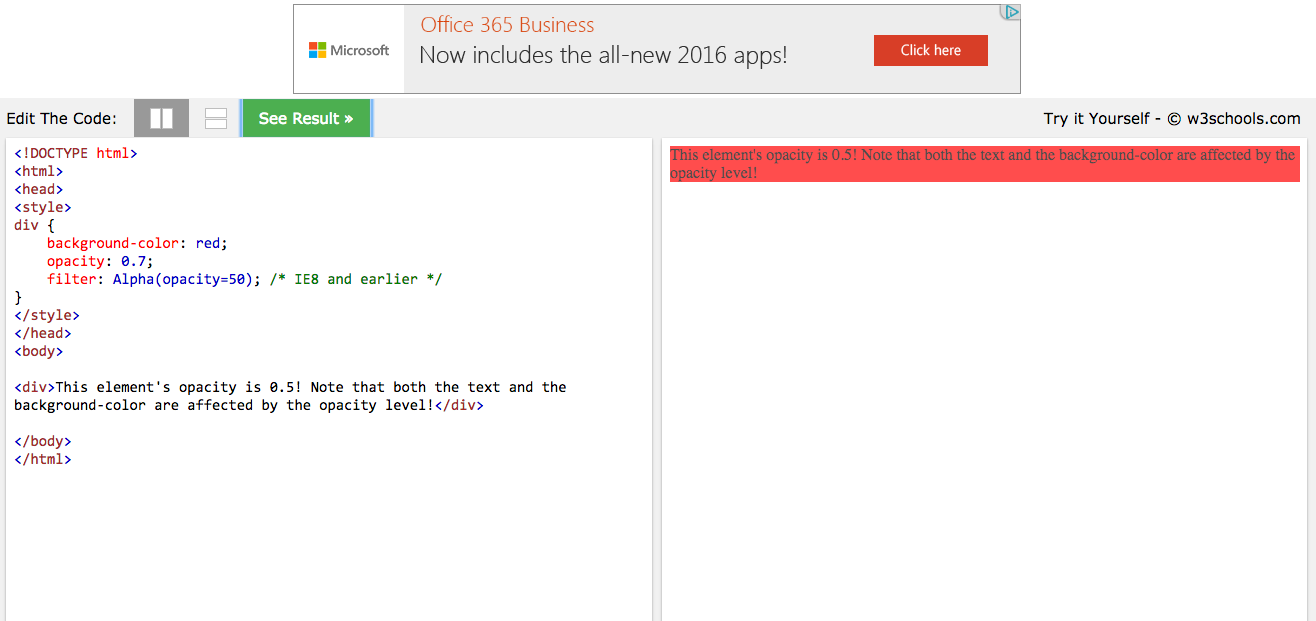
I also increased the opacity because I felt that the text was too faint against the white background. the website W3schools helped me understand how opacity works in CSS.
The screenshots below show these changes.
CSS3 opacity property (no date) Available at: http://www.w3schools.com/cssref/css3_pr_opacity.asp (Accessed: 26 May 2016).
schools, 3 (no date) Tryit editor v3.0. Available at: http://www.w3schools.com/cssref/tryit.asp?filename=trycss3_opacity (Accessed: 26 May 2016).
The image on the left shows my code and the opacity setting.