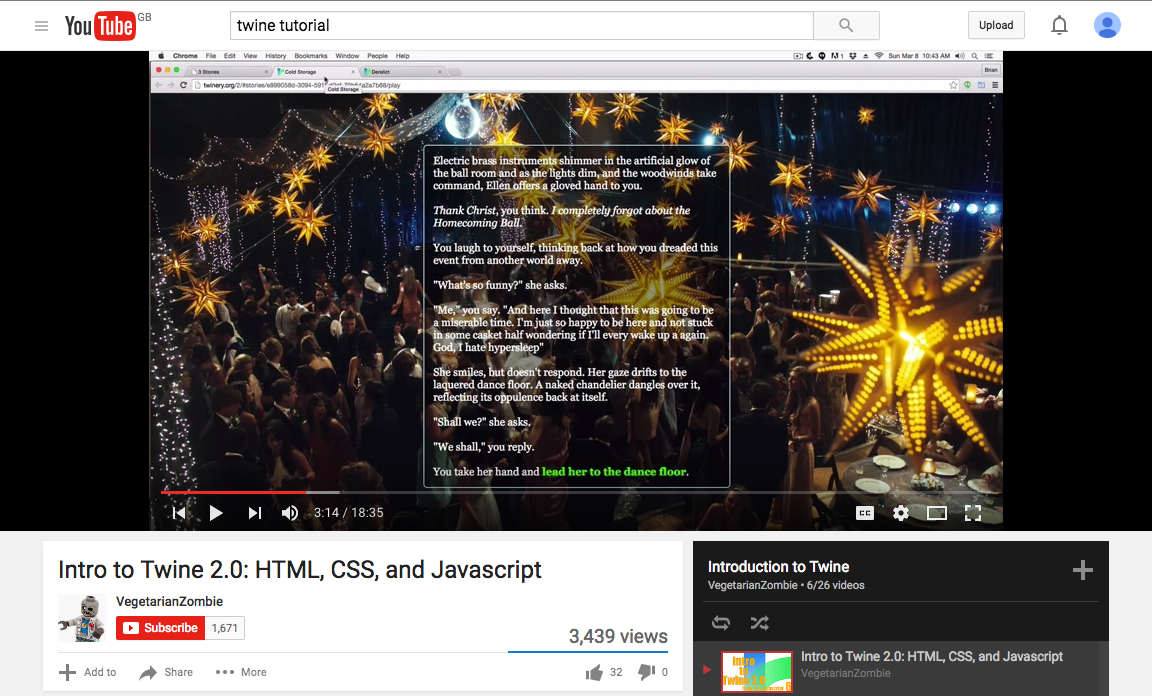
I saw this tutorial on Youtube in the video the made showed one of his Twine stories which had an image as a background. I thought this was nice because I could also tell the story through images. By having a background image the audience will know that it is related to the text and that will keep them engaged in the story. A screenshot from the video is on the left.
Also by reducing the opacity of the text passage the viewer is still able to refer to the image whilst reading. Additionally, it makes the story look more appealing. A screenshot from the video is on the left.
Unfortunately in this tutorial, the man didn’t show how he achieve this look for his story, so I had to find the code myself.
I found a code on W3school.com which helped with creating a background image as well as adjusting the opacity on a text box.
Although the background image repeats itself, it doesn’t cover the whole screen. So I had to find a code that enabled the background image to cover the whole screen.
The images below show the code I used and how it came out in the Twine story.
I found this code on CSS-trick.com and this code worked perfectly. It even gave my Twine story a parallax effect, so the viewer will see the image first then read the story. I liked this because the viewer will immediately know that the background is related to what is going to happen in the story.
The image below shows the code.
By merging these two codes together I was able to achieve my desired effect. I am yet to add more images to the story but here is a draft so far.
FINAL CODE
<html>
<head>
<title>Example</title>
<!– Styles –>
<style style=”text/css”>
body {
background: url(“agenda-1355316_1920.jpg”) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
</style>
</head>
<body>
<!– HTML –>
</body>
</html>
<html>
<head>
<style>
div.transbox {
margin: 30px;
background-color: #ffffff;
opacity: 0.6;
filter: alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 5%;
font-weight: regular;
color: #000000;
}
</style>
</head>
<body>
<div class=”background”>
<div class=”transbox”>
<p>
</div>
</div>
</body>
</html>
To improve I need to
- Make the passage stand out more from the background, maybe through a drop shadow?
- Add a variable into the story
- Add the rest of the images to the passages
I also don’t like how there is a space before the text starts, I need to find a code to remove that. Or maybe i could use padding to disguise it. I have to experiment.